How to use React Native StatusBar theme for different screens | by Ravi Rupareliya | Simform Engineering | Medium

hiding statusbar leaves space above header · Issue #4336 · react-navigation/ react-navigation · GitHub
![V4] StatusBar not hiding in android after add react native navigation · Issue #5898 · wix/react-native-navigation · GitHub V4] StatusBar not hiding in android after add react native navigation · Issue #5898 · wix/react-native-navigation · GitHub](https://user-images.githubusercontent.com/345957/73611599-5eb36600-461e-11ea-8dd0-fdbe8f3de495.png)
V4] StatusBar not hiding in android after add react native navigation · Issue #5898 · wix/react-native-navigation · GitHub

When using ModalPresentationIOS, status bar color does not invert. · Issue #7916 · react-navigation/react-navigation · GitHub






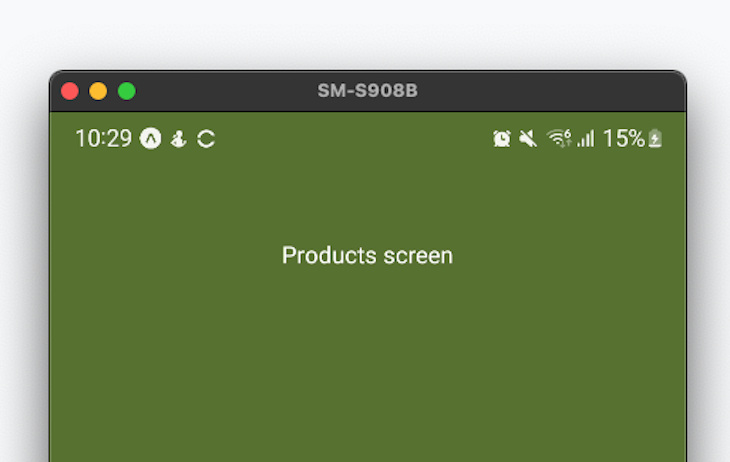
![Drawer Navigator render below status bar (margin top) [React Navigation] - Stack Overflow Drawer Navigator render below status bar (margin top) [React Navigation] - Stack Overflow](https://i.stack.imgur.com/L8drP.png)