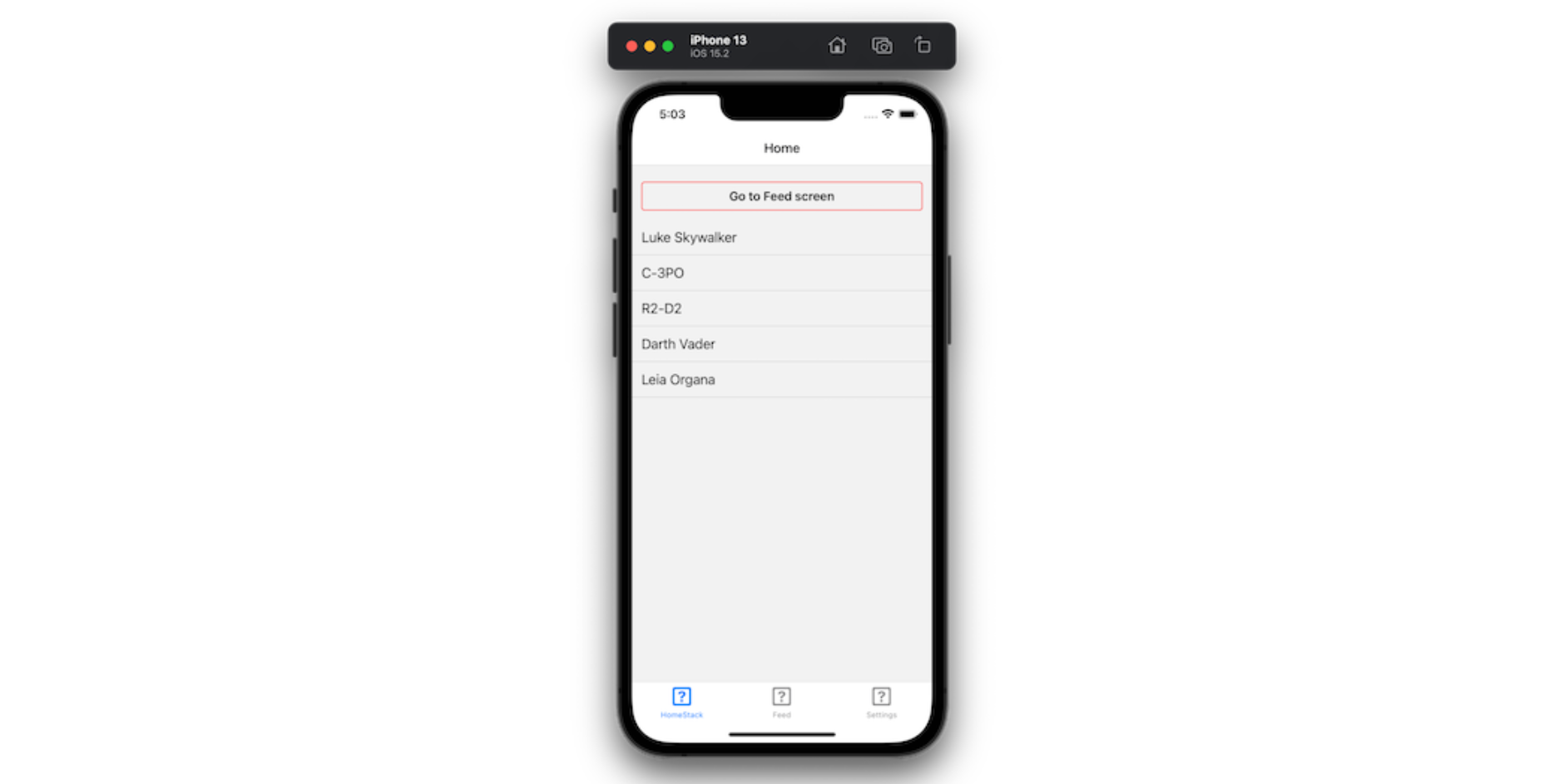
What icon library does React Navigation default header use · Issue #10344 · react-navigation/react-navigation · GitHub
Default Screen Background Color not white anymore after ugprading · Issue #6819 · react-navigation/react-navigation · GitHub

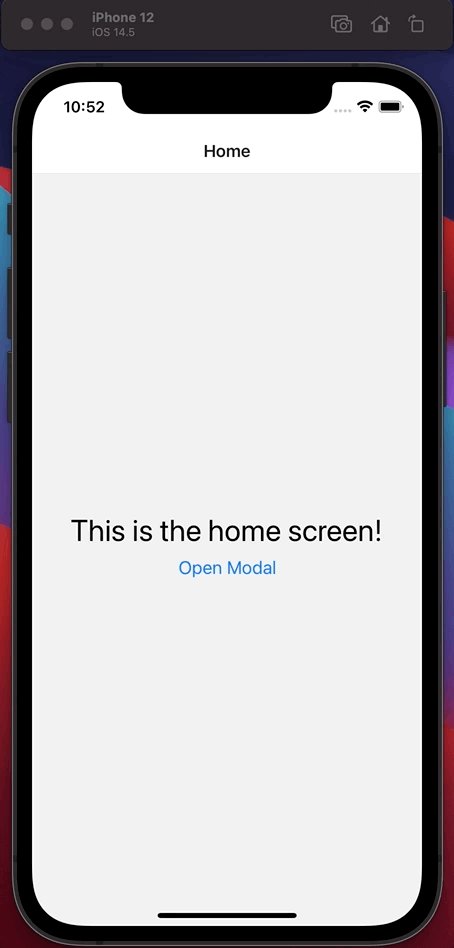
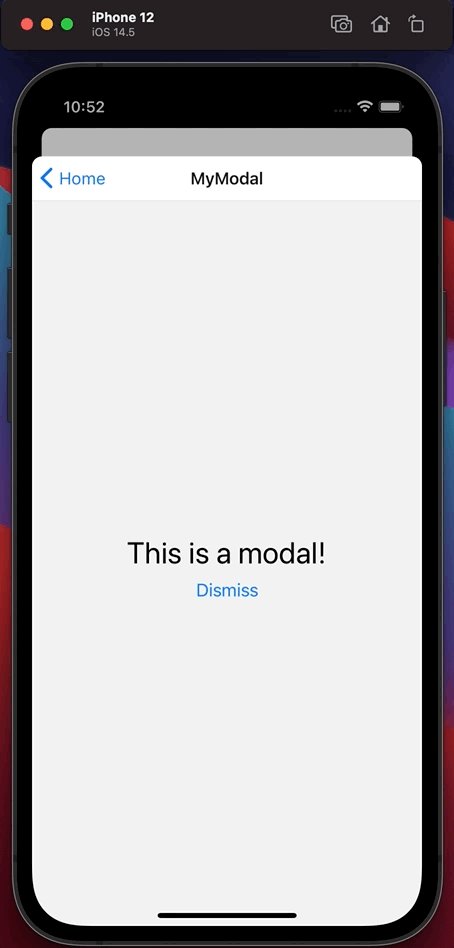
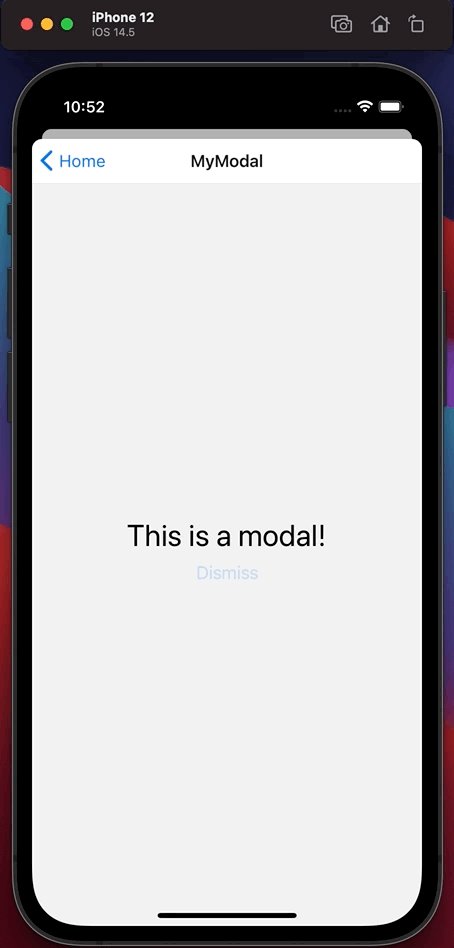
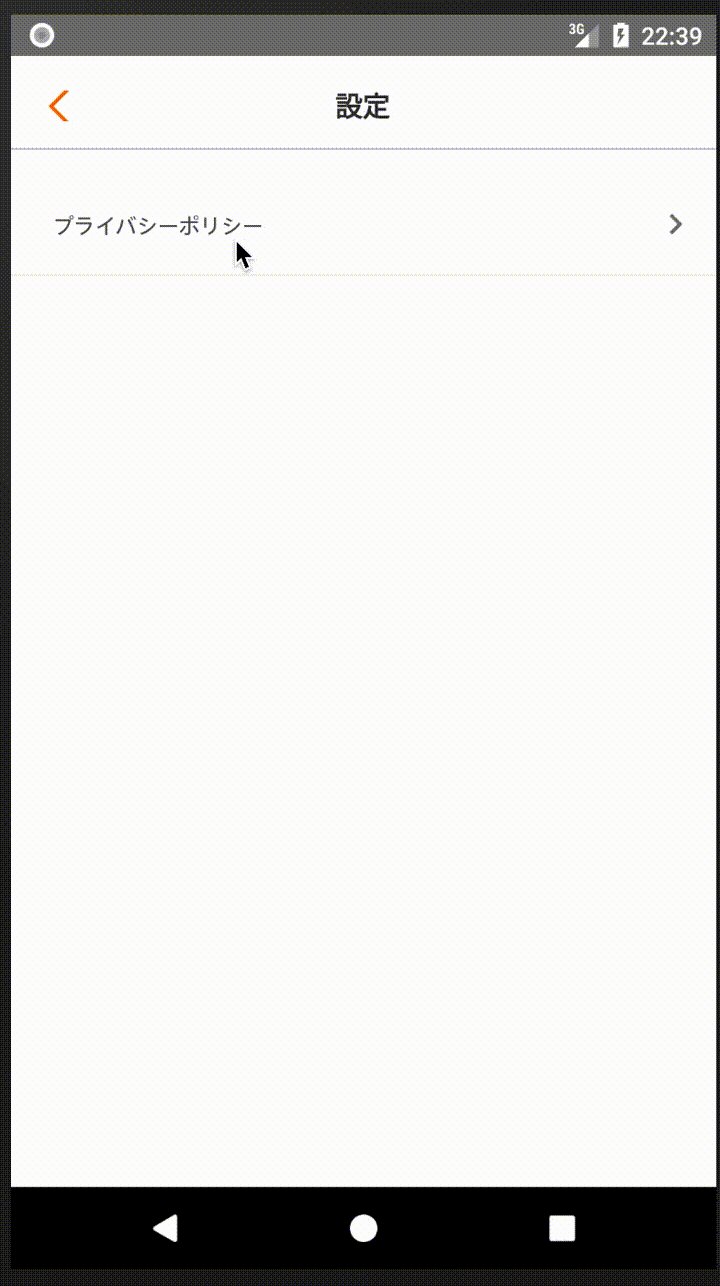
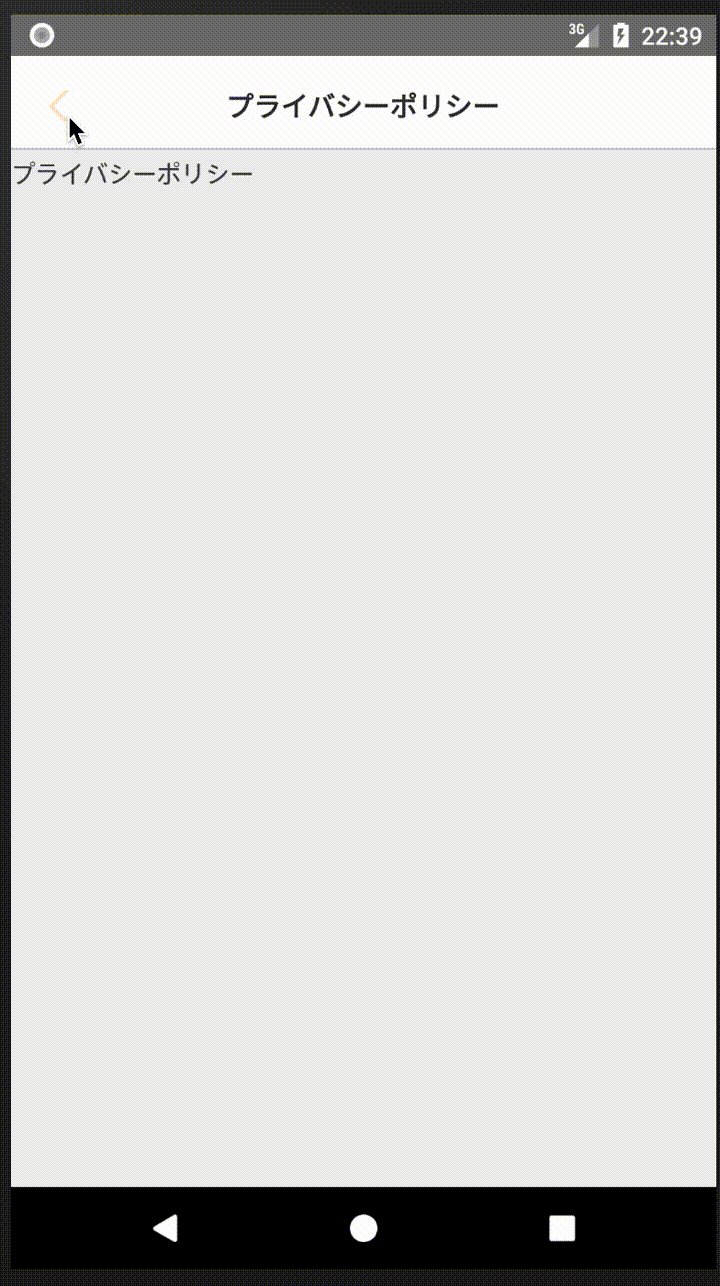
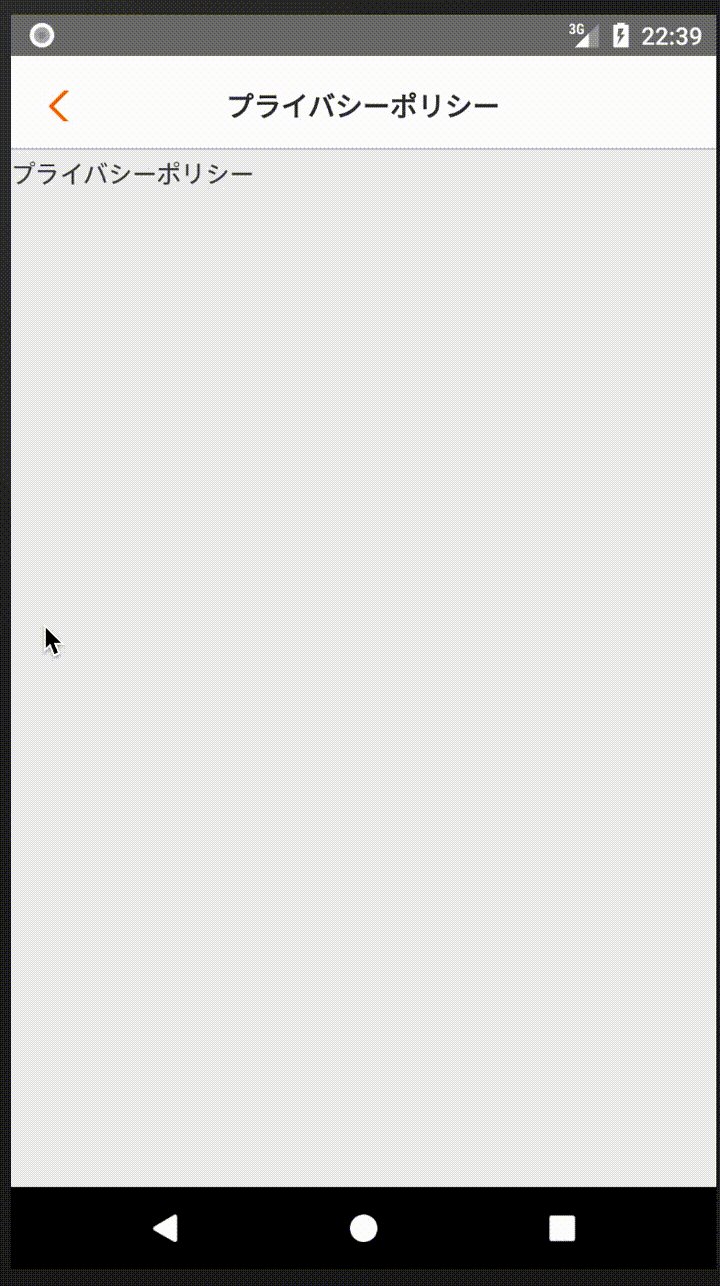
Use the same screen navigation animation both on Android/iOS with React Native + React Navigation - DEV Community

How do I add a Navigation Drawer over the Tabs Template - JavaScript - SitePoint Forums | Web Development & Design Community