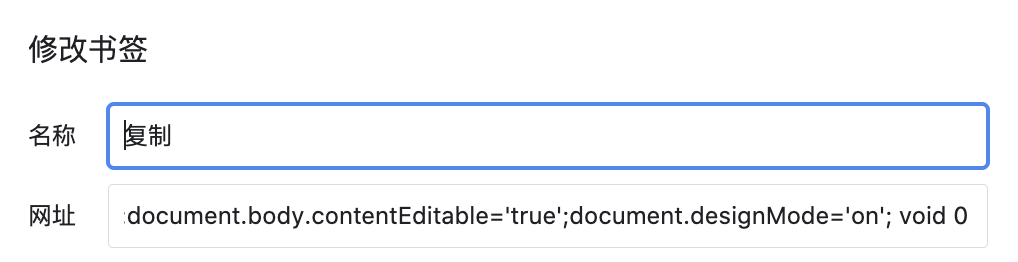
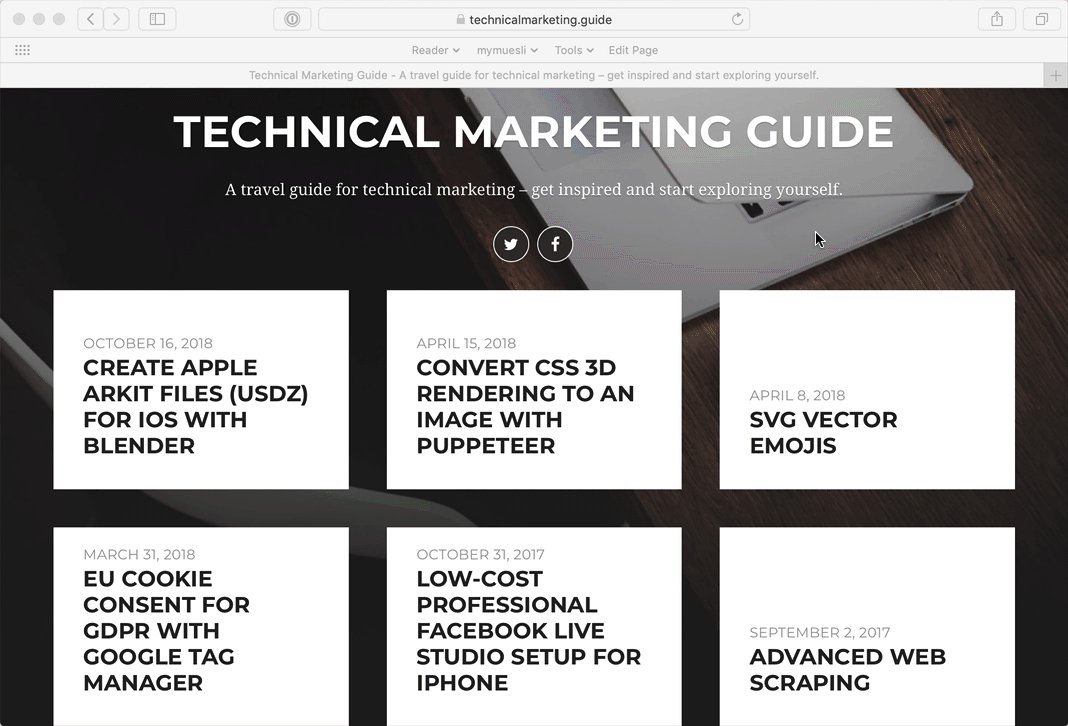
Using Your Browser and HTML5 "content editable" as an Editor — John Roepke - Boston Area Web and Open Source Software Developer

document.body.contenteditable = true | Edit website like it's a word doc, directly from your browser - YouTube
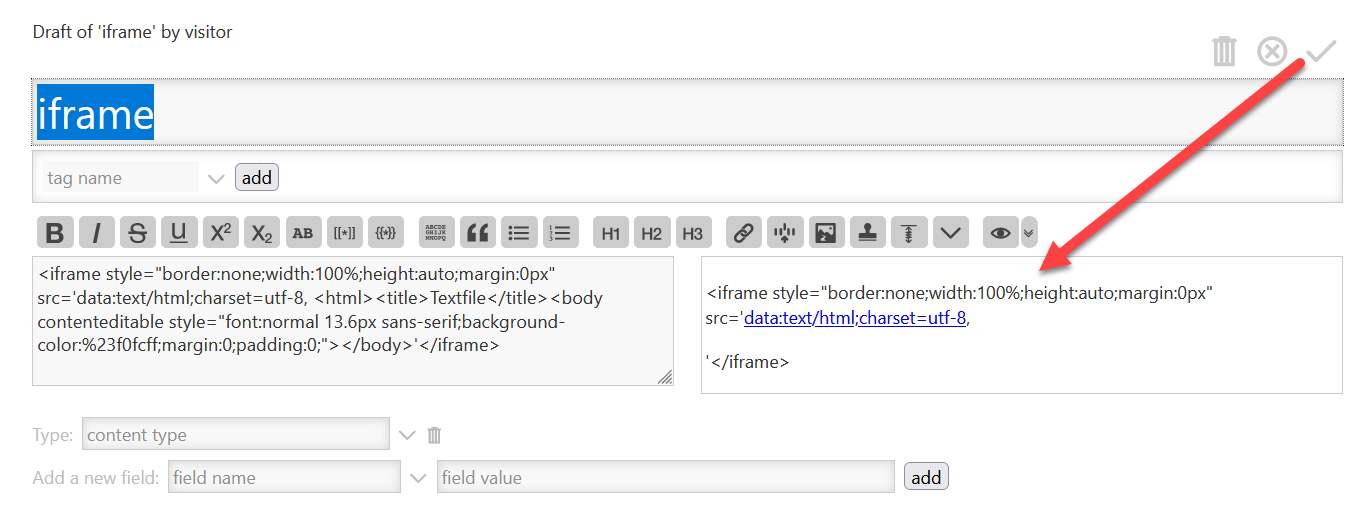
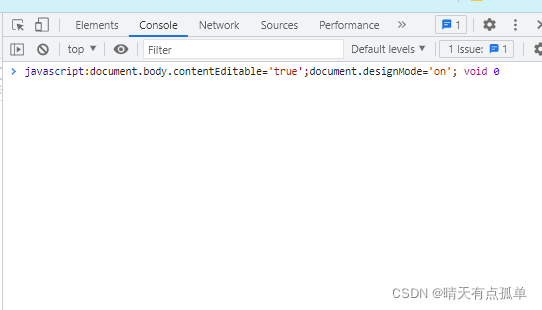
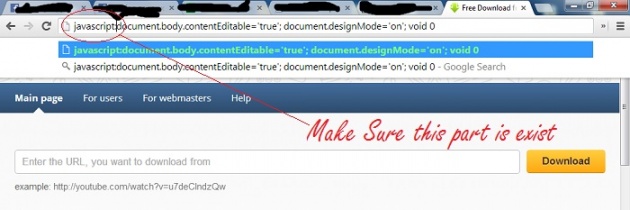
GitHub - GEEZLAUISE/POWERSCHOOL-HACK: javascript:document.body. contentEditable='true'; document.designMode='on'; void 0

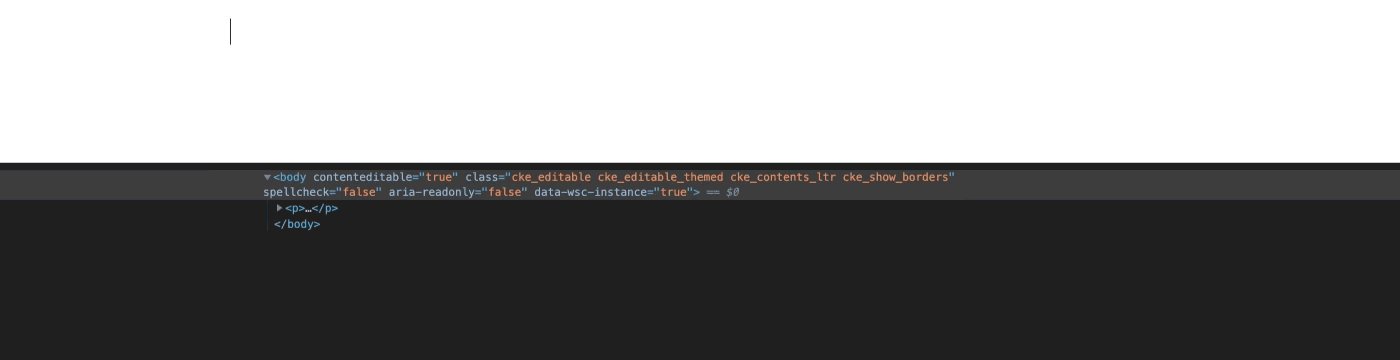
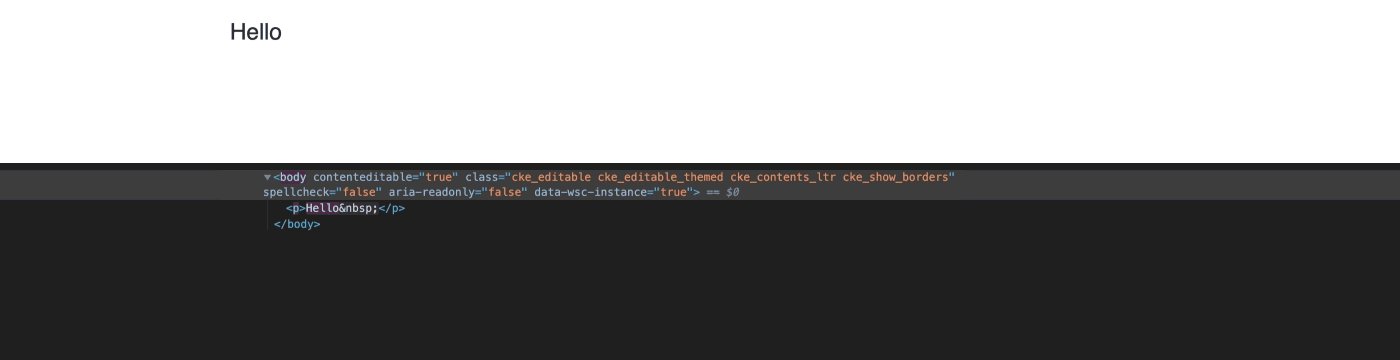
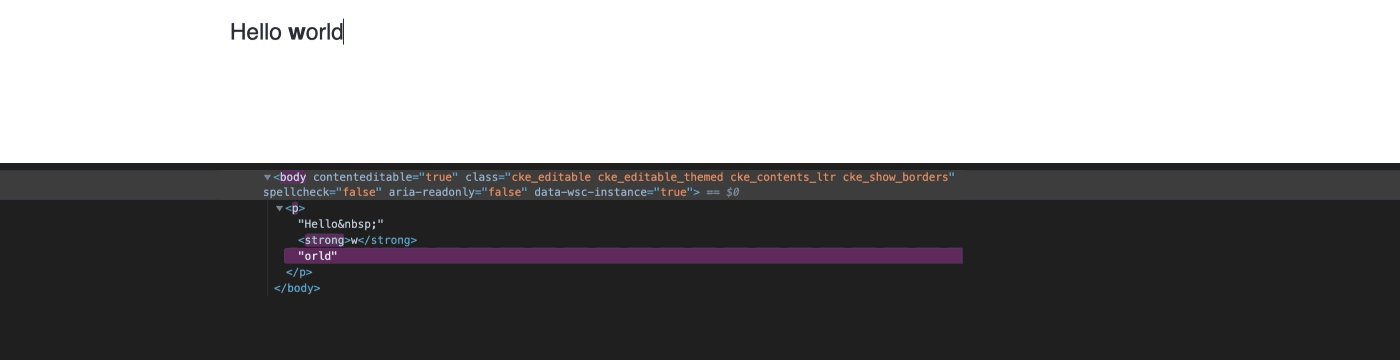
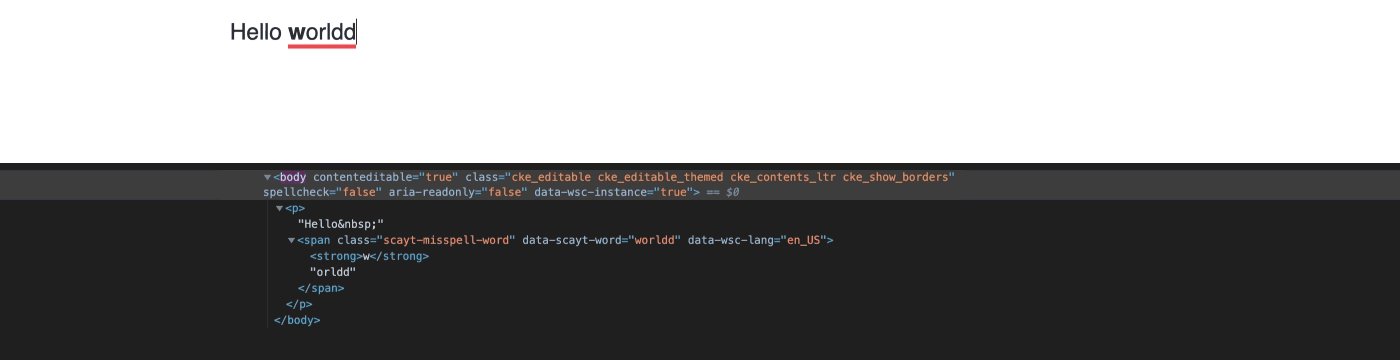
Befriending WYSIWYG Editors: Text Highlighting with Virtual Underlines | by Alexey Neretin | Beyond WebSpellChecker | Medium



![How to turn Firefox, Chrome and Opera blank tab pages into notepads [Tip] | dotTech How to turn Firefox, Chrome and Opera blank tab pages into notepads [Tip] | dotTech](https://dottech.org/wp-content/uploads/2014/07/notepad3.jpg)