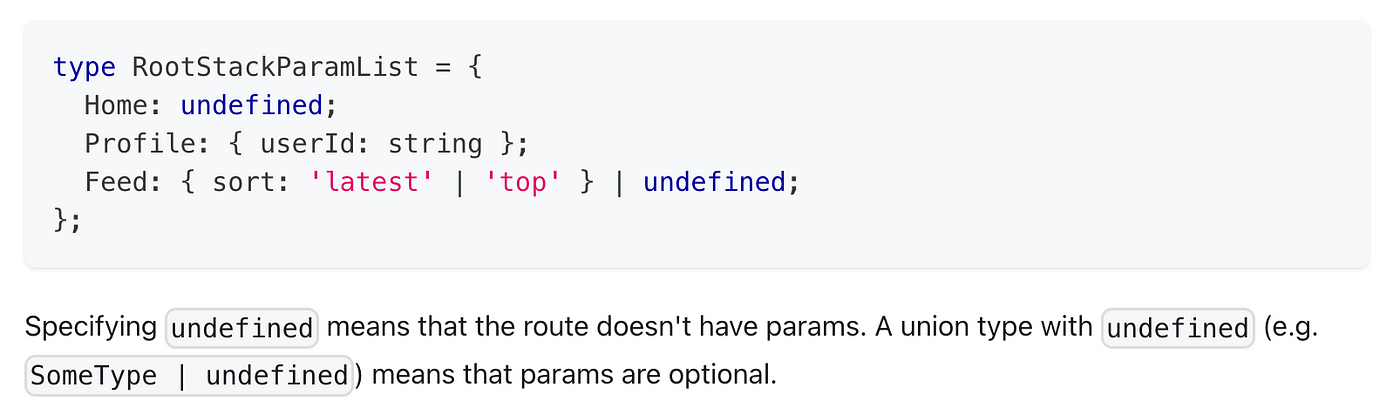
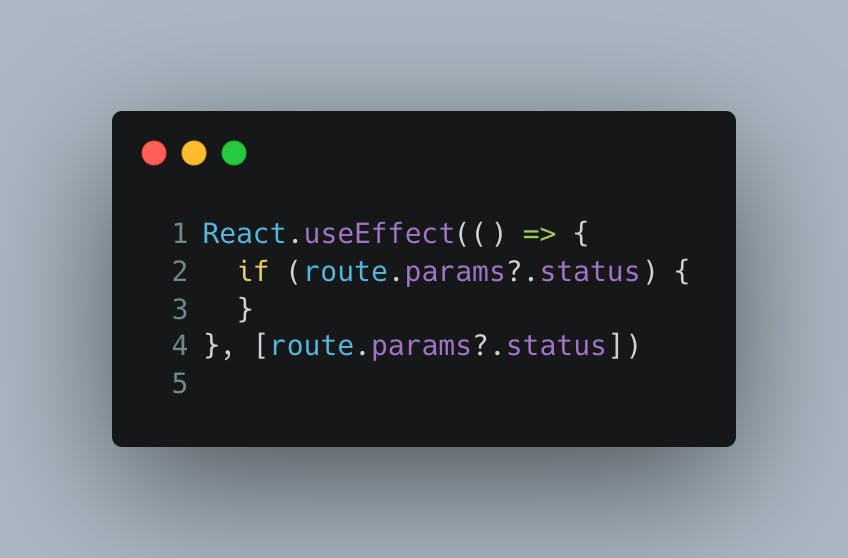
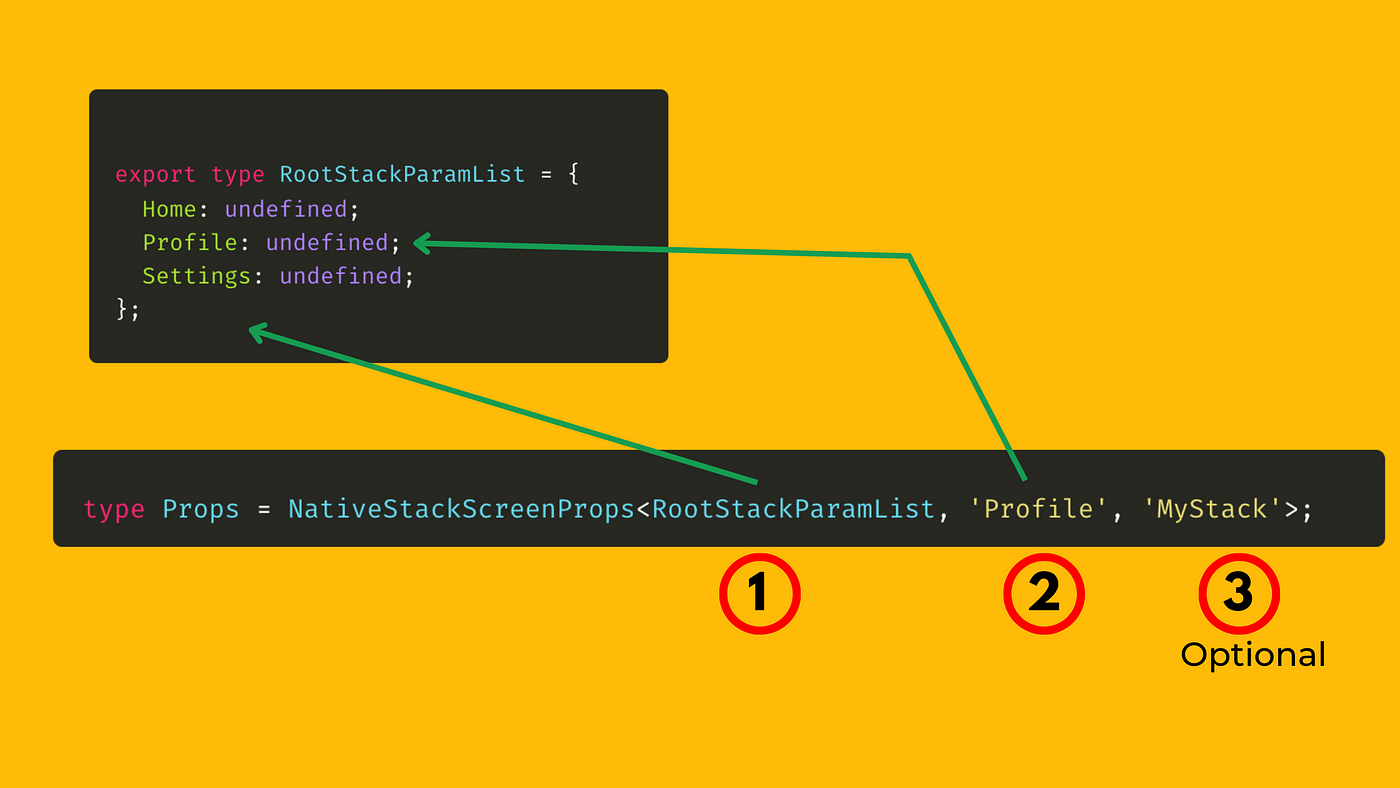
What is the correct type for routeName and params? · react-navigation react- navigation · Discussion #11265 · GitHub

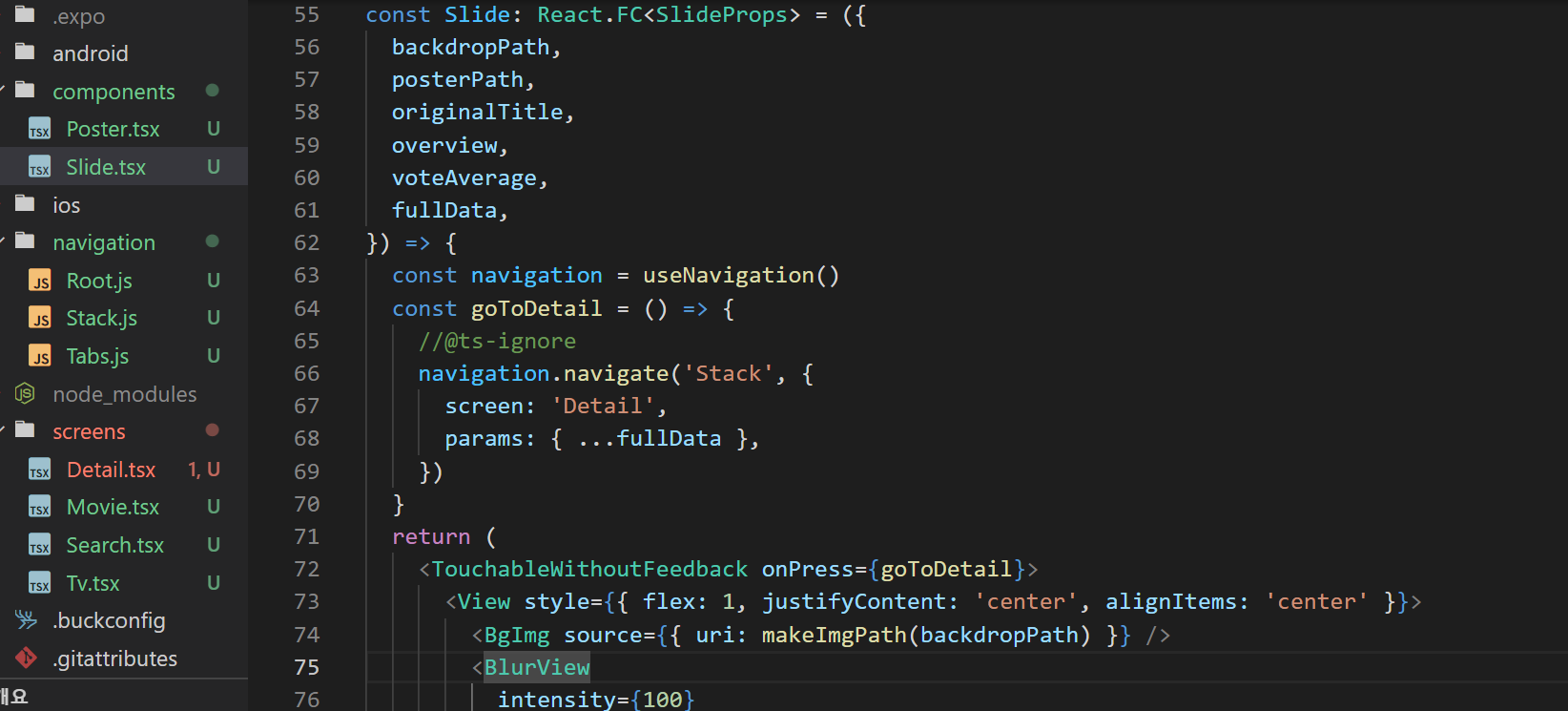
DetailPage(1.typescript, 2.navigation, 3.setOPtions, 4.route, 5.params, 6.useQuery, 7.Linking, 8.LinearGradient),

Params will not merge when navigate to nested navigator · Issue #10310 · react-navigation/react-navigation · GitHub

React Navigation on X: "We just added a `getId` prop in React Navigation. This is a easier alternative to specifying a key during `navigate` to control unique instances of a screen https://t.co/NMVpIRDJhq

Params persist across multiple navigation even if not re-specified · Issue #8263 · react-navigation/react-navigation · GitHub