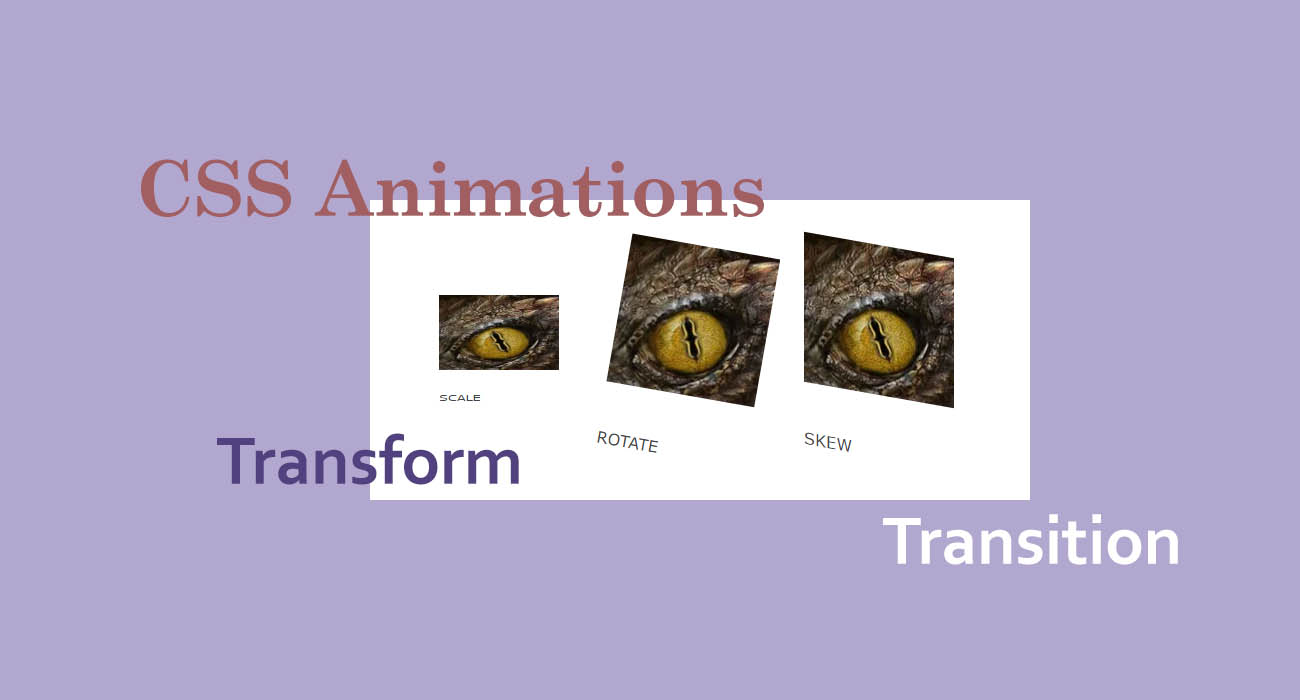
Use the transform CSS property to ensure smooth animations - Create Modern CSS Animations - OpenClassrooms

Day 22: Using container transform pattern to animate the appearance of a search box | by MasaKudamatsu | 100 Days in Kyoto to Create a Web App with Google Maps API | Medium